推荐
Nuxt项目网页源代码包含大量的css问题解决方案
2021-05-13 19:30:07 晓掌柜 版权声明:本文为站长原创文章,转载请写明出处
一、背景
最近开始重新关注SEO,也对网站做了一下优化整理,期间遇到了一些问题,这里简单记录下。
希望能对有同样问题的人有所帮助。流水账而已也没啥特别好说的...
二、问题及分析
2.1、遇到了什么问题
我们知道在使用Nuxt进行SSR后,网站会启用服务端渲染,然后进行前端页面展示。最近因为关注SEO所以看了下我的网页源代码。
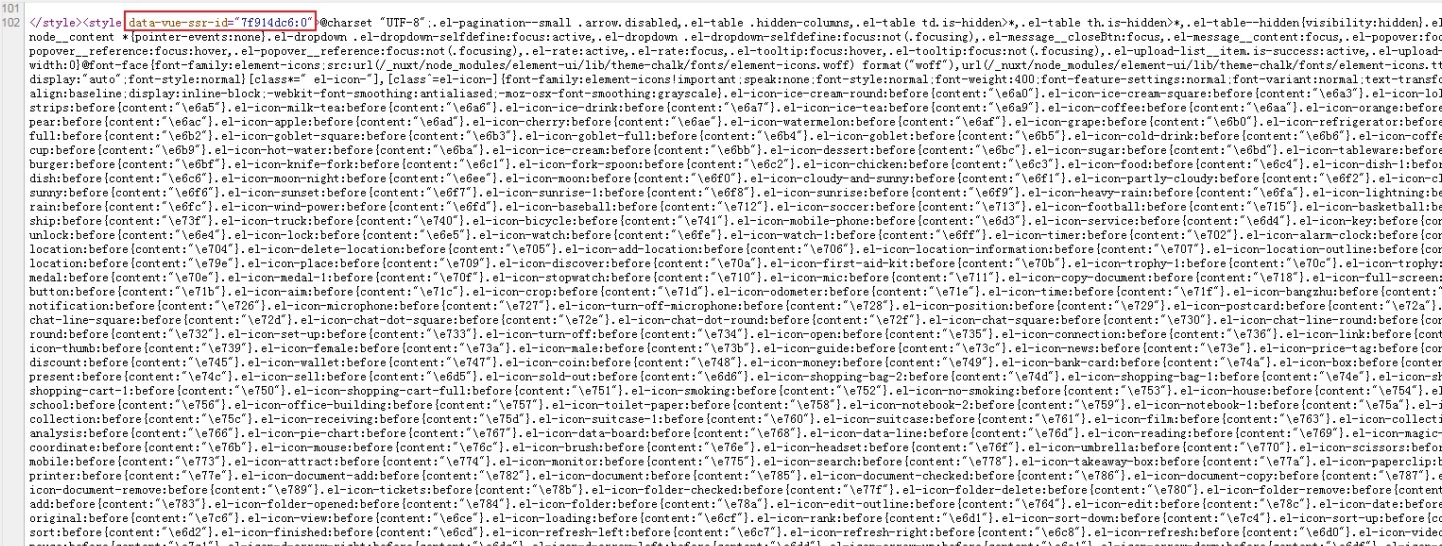
我的天啊,真的是不看不知道一看惨不忍睹,下面上一个直观图:

这还只是冰山一角!页面中充斥着大量的css样式。
2.2、为什么会产生这个问题
我们正常的前端项目是会有一个个的css和js文件,但是Nuxt项目在经过webpack打包后整合到了一起。从上图中红色标注中我们可以看到
这是把element-ui的组件中的样式全部整合进来了。
2.3、带来的影响
我们知道网络爬虫在爬取你的网页数据时不能进行JS的动态编译,但是像上述中这一坨css是可以被爬取的。
于是乎,爬虫的到的网页源代码就包含了这些无用信息(对于爬虫来说是无用的,会降低他们对网页质量的判断),同样会印象网站的响应速度这样是不利于网站做SEO的!
三、解决方案
3.1、修改nuxt.config文件
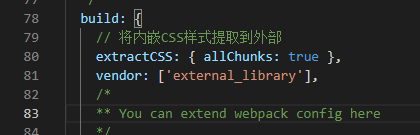
其实这个网页源代码中被嵌入css的问题可以通过一个配置进行解决!talk is cheap show me your code!
// 将内嵌CSS样式提取到外部
extractCSS: { allChunks: true },
我们只需要再Nuxt.config中加入以上配置就可以使得html和css进行分离了!

3.2、效果
瞬间清新整洁了不少哈!

四、题外话
4.1、关于h1、h2
在SEO中是要好好使用h1、h2这些标签的,至于原因我们下期详细讲讲...
更多精彩请持续关注:guangmuhua.com
